Storybook Angular : [webpack-dev-middleware] AssertionError [ERR_ASSERTION]: Compilation cannot be undefined....
Dans cet article, je vais vous expliquer comment résoudre l’erreur cryptique Compilation cannot be undefined lors de l’utilisation de Storybook avec Angular.
Le problème
L’exécution de Storybook dans mon workspace Angular générait l’erreur obscure suivante :
<e> [webpack-dev-middleware] AssertionError [ERR_ASSERTION]: Compilation cannot be undefined.<e> at Object.webpackOptions.entry (/Users/ahasall/my-app/packages/angular_devkit/build_angular/src/tools/webpack/plugins/styles-webpack-plugin.ts:65:21) {<e> generatedMessage: false,<e> code: 'ERR_ASSERTION',<e> actual: undefined,<e> expected: true,<e> operator: '=='<e> }Le seul indice donné par l’erreur est qu’elle tirait sa source du fichier
styles-webpack-plugin.ts.
C’était donc forcément un souci aux styles. Je suis ainsi allé lire le code source de ce fichier dans le dépôt GitHub de l’Angular CLI pour mieux comprendre ce qui se passait.
La cause
J’ai découvert que cette erreur était générée par le “Styles Webpack Plugin” dont le rôle est de gérer la compilation des fichiers de styles.
Ce plugin génère cette erreur lorsqu’il n’arrive pas trouver un fichier référencé dans le tableau styles des options de la cible build-storybook.
Ce qui s’est passé, c’est que j’avais renommé un de mes projets (de frontend à www) en oubliant de mettre à jour le chemin vers le fichier CSS global, et c’est ce qui a causé le problème.
La solution
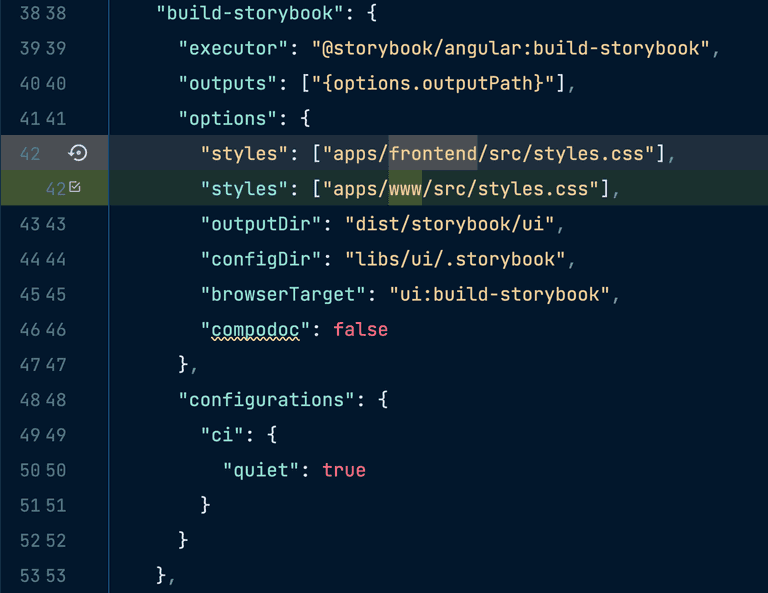
La solution consiste simplement à corriger le chemin vers le fichier CSS global, comme le montre la capture d’écran suivante :

Vous aimez ce blog ?
Suivez-moi sur Twitter pour plus de contenu !
Rejoignez la newsletter pour du contenu de grande qualité dans votre boite mail
